This is part of my ‘Finding all Disabled users in AD’ from an earlier post. The backstory is, I used some powershell to import about 1100 dummy users into a newly created AD. Out of 1100 users, 300+ became disabled
Read More
Tag: how-to
PowerShell – Finding all Disabled users in AD
Need to find all the disabled users in your AD? it’s odd that the built in AD Tools do not have this option. PowerShell to the rescue! All these commands are documented in the Microsoft Get-ADUser cmdlet. I’ve added some
Read More
PowerShell – Importing AD users from CSV
What are the situations you’ll need lots of Dummy AD data? When you want to run some awesomely crafted PowerShell AD scripts, that’s where. I was in a situation a few months ago where I needed replicate a VERY large
Read More
Creating your first Powershell GUI – Part 3
Getting caught up? In this post, I’ll be adding some error checking in the form of a function. In a late article, I may revisit this and re-write some of these functions to clean up the code. For now, we’ll
Read More
Creating your first Powershell GUI – Part 2
Already seen this part? Check out Part 1, Part 2, and Part3 In part 1, we covered the very basics. A one-line Get-ADUser query, a simple form with one button and output textbox. In this entry, we’ll add more functionality
Read More
Creating your first Powershell GUI – Part 1
Create your first Powershell GUI, Part 1: the Basics with simple tools and built in Windows 10 functionality
Ubuntu – Add Google 2FA for SSH
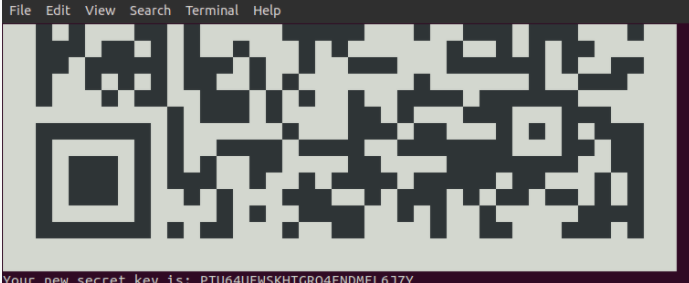
The Setup Host: Ubuntu 18.04 “Bionic Beaver” releaseSoftware: Google Chrome Original article found on linuxbabe Super handy, and secure way to ssh into your Linux Box at home. This uses the Android Google Authenticator for the QR code, generated right
Read More
Ubuntu Chrome Remote Desktop configuration
The Setup Host: Ubuntu 18.04 “Bionic Beaver” releaseSoftware: Google Chrome I thought this was weird: I couldn’t actually download the Chrome browser. Couldn’t do it from firefox (the Ubuntu default), or chromium (the open-source O.G Chrome package). I thought that
Read More
Oracle VirtualBox – Configure Guest-VM network to communicate with Host network
This is going to focus on configuring an Oracle Virtualbox VM to do a few things:-make it so the host, and local host network can see, ping, remote and use fileshares to the Oracle Box guest VM-Enable the Oracle box
Read More
GPO enable VSS in Win 7
Volume Shadow copy has saved my butt on file, exchange, and SQL servers. Typically, IT departments discourage previous versions on desktops mainly because it opens up issues with disk space and if it’s really worth saving or rescuing an MP3
Read More